How to Add 'read More' for Text on Page Css
Languages: English • 日本語 Português do Brasil • (Add your language)
If y'all have set up your WordPress site to display post excerpts on the front or home page, you will want visitors to click on the title or a link to encourage them to continue reading your post or commodity, correct? WordPress makes this technique easy, and customizable.
Contents
- 1 The Excerpt Basics
- 2 Read More Techniques
- ii.ane Prevent Page Coil When Clicking the More Link
- 2.two Modify The Read More than Link Text
- 3 Modify the Read More text when using the the_excerpt()
- four Customizing the "more…" text
- 4.1 Having a custom text for each post
- 4.2 Adding An Image
- 4.3 How to use Read More in Pages
- 4.3.1 When to fix $more than
- 4.3.ii Retrieving content earlier or after the $more
- 4.4 More about $more
The Excerpt Basics
Excerpts (teasers) can be shown on WordPress through two methods:
- The kickoff, keeping the the_content() template tag and inserting a quicktag chosen more than at your desired "cut-off" point when editing the postal service.
- The second, by replacing the the_content() template tag with the_excerpt().
In both cases, if y'all have prepare annihilation in the Excerpt meta box on the mail editor screen, that text volition be used. Otherwise, the excerpt will exist automatically trimmed.
The nigh unremarkably used method is the first ane, because the user editing the post can choose between showing the whole content or but the excerpt, individually for each post. Withal, using the_excerpt() in your template file can likewise get a teaser from the offset 55 words of the post content, without the demand to place a more quicktag in the mail.
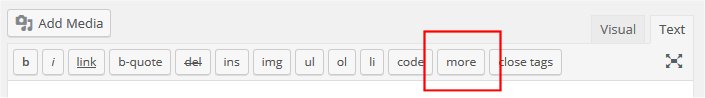
To add a more quicktag in your post, put your cursor where y'all want to end the excerpted content of your post and click the more quicktag button. quicktags are the little buttons constitute above the editing window in your Administration > Postal service > Add New Post. They include bold, italic, links, and others, and the famous more.

It will insert a lawmaking at that point that looks like this:
and I told him that he should go moving or I'd be on him like a limpet. He looked at me with shock on his face and said <!--more-->
The remainder of the post continues in the editing window, only when viewed on the non-single/non-permalink web folio such as athenaeum, categories, front folio, and searches, the post is shown equally an extract to the more point.
Users can then keep reading more as you have enticed them with your summary introduction, by clicking on a link to the full article. Themes unremarkably include this link in the title and the to a higher place methods will generate information technology past default trailing your teaser, as the instance below.
and I told him that he should get moving or I'd be on him like a limpet. He looked at me with daze on his face and said more...
Read More Techniques
The parameters within the template tag the_content() are as follows:
<?php the_content( $more_link_text , $strip_teaser ); ?>
The $more_link_text sets the link text similar "Read More". The second i, $strip_teaser, sets whether or not the teaser office or excerpt part before the more text should exist stripped (Truthful) or included (Fake). The default is Faux, which shows the teaser function.
To remove the teaser part:
- Change the_content(); in your index.php to (i.e., the second parameter controls this):
the_content( '', TRUE );
- Include <!--noteaser--> in the post text, immediately subsequently the <!--more than-->.
Preclude Page Scroll When Clicking the More Link
By default, clicking the .more than-link anchor opens the web certificate and scrolls the page to section of the document containing the named ballast (#more than-000). This section is where writers cull to place the <!--more than--> tag within a mail service blazon.
Users can preclude the scroll by filtering the_content_more_link with a simple regular expression.
part remove_more_link_scroll( $link ) { $link = preg_replace( '|#more-[0-9]+|', '', $link ); return $link; } add_filter( 'the_content_more_link', 'remove_more_link_scroll' ); Simply add the above code to the theme'southward functions.php file and the named anchors are no more.
Modify The Read More than Link Text
Adding this code to your functions.php file enables y'all to customize the read more link text.
role modify_read_more_link() { return '<a class="more-link" href="' . get_permalink() . '">Your Read More Link Text</a>'; } add_filter( 'the_content_more_link', 'modify_read_more_link' ); Code reference: https://developer.wordpress.org/reference/hooks/the_content_more_link/
Alter the Read More text when using the the_excerpt()
Sometimes y'all can't afford adding a more quicktag to all your posts, so the only mode to testify an excerpt is modifying the template, irresolute the_content() to the_excerpt(). It will show the text "Read More" (Version 4.ane and later) or "[...]" (older versions).
To customize this text, add the following code to your functions.php file.
// Replaces the excerpt "Read More" text by a link function new_excerpt_more($more) { global $post; return '<a class="moretag" href="'. get_permalink($post->ID) . '"> Read the full commodity...</a>'; } add_filter('excerpt_more', 'new_excerpt_more'); If yous are using a Kid Theme, the above code will not piece of work without modification if the parent theme has its ain filters setting its own "more" link. You will demand to employ the remove_filter() function to remove the parent's filters for yours to work. The trouble is your functions.php file is loaded before the parent's functions.php, and then at the time of your file'due south execution, there is no filter to remove notwithstanding, and your remove_filter() code will fail without alert.
The primal is to put your remove_filter() code in a role that executes from an activeness claw that triggers after the parent theme is loaded. The post-obit lawmaking is an example of the additional lawmaking needed to become the above lawmaking to work from a child theme of the parent theme Twenty Eleven. You lot will demand to examine your actual parent theme'south code for the correct parameters in the remove_filter() code, they must exactly match the add_filter() parameters used by the parent.
function child_theme_setup() { // override parent theme'southward 'more' text for excerpts remove_filter( 'excerpt_more', 'twentyeleven_auto_excerpt_more' ); remove_filter( 'get_the_excerpt', 'twentyeleven_custom_excerpt_more' ); } add_action( 'after_setup_theme', 'child_theme_setup' ); Customizing the "more than…" text
Seeing that you know how it works, now await at how we tin can make this piffling invitation to proceed reading your postal service be more inviting.
By design, the the_content() template tag includes a parameter for setting the text to be displayed in the the "more…" link which allows you to go on reading.
Past default, information technology looks like this:
and I told him that he should get moving or I'd be on him like a limpet. He looked at me with shock on his face and said more...
If you desire to alter the words from more.... to something else, just blazon in the new words into the template tag:
<?php the_content('Read on...'); ?> Or get more sophisticated and brand it fun:
<?php the_content('...on the border of your seat? Click hither to solve the mystery.'); ?> You can style the text in the template tag, too.
<?php the_content('<span class="moretext">...on the edge of your seat? Click hither to solve the mystery.</span>'); ?> So set up the moretext class in your style.css mode sheet to whatever yous desire. Hither is an case of the manner which features bold, italic text that is slightly smaller than the default text:
and I told him that he should get moving or I'd be on him like a limpet. He looked at me with shock on his face and said ...On the Edge of Your Seat? Click Here to Solve the Mystery.
Some people exercise not desire the text and prefer to use an extended character or HTML character entity to move the reader on to the full mail service.
<?php the_content('» » » »'); ?> Would look like this:
and I told him that he should get moving or I'd exist on him like a limpet. He looked at me with stupor on his face and said » » » »
If you want to include the title of the postal service in the more text, use the_title() template tag::
<?php the_content("...go along reading the story chosen " . the_title('', '', false)); ?> and I told him that he should get moving or I'd be on him similar a limpet. He looked at me with daze on his confront and said ...continue reading the story called A Tale That Must Be Told
Having a custom text for each postal service
Although the_content() is usually called from the template with a standard text as described above, information technology is possible to have an individual text for certain posts. In the text editor, simply write <!--more Your custom text -->.
So, you may have something like this:
<!--more But wait, in that location's more! -->
Adding An Image
The design possibilities with CSS are practically unlimited, and WordPress allows y'all to use images in many of their Template Tags, including the more tag. To add together an image, there are two means to practice it. Brainstorm with the well-nigh uncomplicated -- listing information technology in the_content() template tag.
This examples features the image of a leaf after the "Read More than" text and assumes that the image file is inside your theme's images folder.
<?php the_content('Read more than...<img src="' . get_bloginfo('template_directory'). '/images/leaf.gif" alt="read more" title="Read more than..." />'); ?> Detect that the code uses an ALT and TITLE in the image tag. This is in compliance with accessibility and web standards, since the image is both an image and a link. Hither is what it might look like.
and I told him that he should get moving or I'd be on him like a limpet. He looked at me with shock on his face and said Read More... ![]()
Y'all could even add a style to the image and more tag, as mentioned in a higher place, to style information technology fifty-fifty more than. To use the prototype without the "Read More than" text, only delete the text.
The second example uses the CSS groundwork epitome. We have described how to employ style classes in the above examples. This is a little tricker. The container'south style must exist gear up to allow the background image to show out from behind the text. If y'all were to use the above example as a background image, the style.css style canvas for this might look like this:
.moretext { width: 100px; height: 45px; groundwork:url(/images/foliage.gif) no-repeat correct middle; padding: 10px 50px 15px 5px} The 50px padding against the right margin should brand certain the text is pushed over away from the image as to not overlap it. The height ensures that the container will aggrandize wide enough and then the image is visible within the container, since a background prototype isn't "really at that place" and can not button against the container's borders. Yous may accept to experiment with this to fit the size and shape of your own image.
You have gotten the nuts. From here, it is up to your imagination.
How to use Read More than in Pages
Please recollect that the "Read More than" tag is used only on the Dwelling house page which shows the latest posts. Information technology does not piece of work in "Pages". If yous want to turn it on in Pages as well for showing a gear up of partial posts, use the following code inside the loop for the dynamic content:
<?php global $more; $more = 0; ?> //The lawmaking must exist inserted ahead of the telephone call the_content(), only AFTER the_post() <?php the_content('Continue Reading'); ?> When to gear up $more than
Information technology's important that if you're going to over-ride the default $more global variable you practise it inside The Loop, just subsequently your setup the post. If you're working with the standard Loop and using the_post(), brand certain y'all set $more after the_post (but earlier the_content().
Run across More tag ignored on static front page forum topic.
Retrieving content earlier or afterwards the $more
If y'all are looking to recall the content that is before or afterward the (<!--more than-->), the get_extended() part will provide this content for you lot. It returns an array with the content earlier the more than link, the more link, and the content after the more link.
More than about $more
If you ready the $more variable to -1, the More tag will not be displayed. This can exist useful in a "mullet loop", which displays the full content for only the outset post, and so displays only excerpts for all remaining posts. Like this:
<?php global $more than; $more = -ane; //declare and set $more before The Loop ?> <?php if (have_posts()) : while (have_posts()) : the_post(); //begin The Loop ?> <?php if ($more == -1) { //do non use the more than tag on the first one. the_content(); $more = 0; //foreclose this from happening again. use the more tag from now on. } else { //use the more tag the_content(__('Read more than...')); } ?> <?php endwhile; //end of The Loop ?> Source: https://codex.wordpress.org/Customizing_the_Read_More
0 Response to "How to Add 'read More' for Text on Page Css"
Post a Comment